あじさいが美しく色づき始める季節となりました。
貴社のウェブサイトはレスポンシブデザインに対応していますか?

いつもお世話になっております。
株式会社クレセントワークスです。
本メルマガは弊社とお取引のあるお客様に、ウェブサイトに関する情報を中心に配信しております。
2分で読めるクレセントメルマガ vol.4では、レスポンシブデザインのメリット・デメリットをご紹介いたします!
令和5年版情報通信白書によると、端末別のインターネットの利用率はスマートフォンが71.2%、PCが48.5%となっており、スマートフォンが22.7%上回っていると言われています。(※1 総務省調べ)
スマートフォンの普及やタブレット端末が登場したことで、ウェブサイトはあらゆる端末の画面幅に対応したデザインが求められるようになりました。
そのため、端末の画面幅に柔軟に対応できる設計手法である「レスポンシブデザイン」を使用したウェブサイトが増えています。
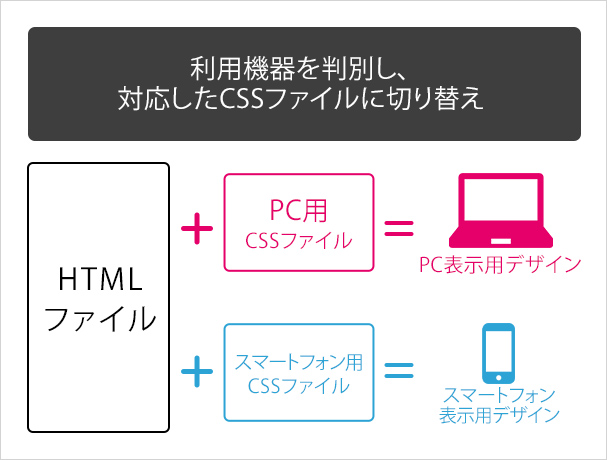
レスポンシブデザインとは、1つのHTMLファイル(ウェブサイトに記載するコードを記述したソースコード)を使用し、CSSファイル(情報の大きさや位置など表示の設計情報)が画面サイズを基準に表示を変えるため、端末の画面サイズに関係なく、同一URLで最適なデザインのウェブサイトが表示される設計手法です。
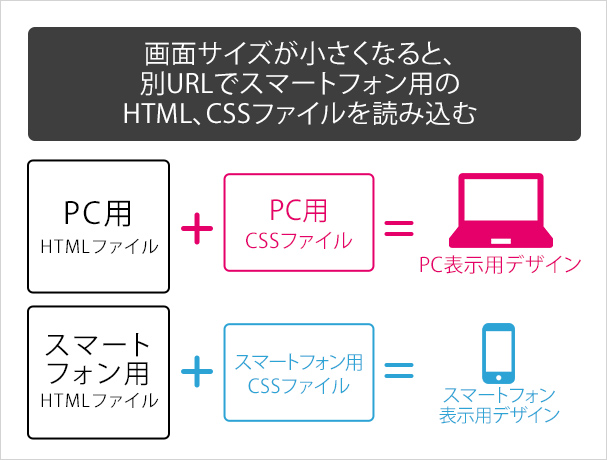
その他にも、PC用とスマートフォン用で別のHTMLファイルとCSSファイルを用意し、対応する端末によって別々のURLで閲覧する方法もありますが、管理の面やSEOの観点からレスポンシブデザインを採用するウェブサイトが増えています。
①レスポンシブデザインの場合

②PC用、スマートフォン用で別のファイルがある場合

今回は、ウェブサイトをレスポンシブデザインにするメリット・デメリットをご紹介します。
【メリット①】ウェブサイトの修正にかかる手間が減る
レスポンシブデザインで構築すると、PC用とスマートフォン用の各ウェブサイトは同一のファイルを使用するので、一度の作業で両方のウェブサイトの修正が完了します。
一方、PC用とスマートフォン用で別々のウェブサイトを制作した場合、それぞれのファイルで同一の作業をする必要があるため、修正にかかる手間に加えて「PCとスマートフォンで表示が異なる」というようなミスが起こりやすくなります。
【メリット②】検索エンジンの表示順位で優遇される
検索エンジンがウェブサイトを評価する際、これまでPCのウェブサイト評価を基準にしていたものを、スマートフォンのウェブサイトを基準に評価する方針に転換したことで、スマートフォンの評価が検索順位に大きく影響するようになりました。レスポンシブデザインを使用してウェブサイトを構築すれば、検索エンジンの表示順位で優遇されるというメリットがあります。
【デメリット①】端末ごとのデザインの変更には制限がある
レスポンシブデザインでは、HTMLファイルの表示をCSSファイルの情報に基づいて変更しているため、端末ごとのデザイン変更には限界があります。
一方、PC用とスマートフォン用で別々のウェブサイトを制作した場合、それぞれで大きく異なるデザインやコンテンツを制作することが可能です。
【デメリット②】スマートフォンでの表示に時間がかかる
HTMLファイルが1つしかないため、PCと同一のデータがスマートフォンにも読み込まれます。
そのため、スマートフォンで表示しないデータも読み込まれ、表示が完了するまで時間がかかるうえ、通信料も余分にかかります。
おわりに
今回はウェブサイトをレスポンシブデザインにするメリット・デメリットをご紹介いたしました。
現在では、スマートフォンやタブレットでインターネットを利用することが当たり前となりました。
そのため、レスポンシブデザインはさまざまな端末に対応するために必須です。
弊社では、ウェブサイトをレスポンシブデザインに対応し、スマートフォンユーザーの集客など、貴社の目的に沿った最適なご提案をいたしますので、お電話または、お問い合わせフォームからご相談ください。
参考
※1 https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r05/html/nd24b120.html



 06-6210-5167
06-6210-5167 お問い合わせはこちら
お問い合わせはこちら